W poprzednim wpisie rozpoczęliśmy cykl na temat dokumentacji projektów IT. Wiemy, dlaczego powinniśmy stworzyć dokumentację przed rozpoczęciem prac produkcyjnych. Jednak jak taka dokumentacja powinna wyglądać? Dokumentacje dużych systemów IT potrafią być bardzo rozbudowane, wykorzystując różne metodyki opisywania danych zagadnień jak np. UML – jest to jednak temat na nie małą książkę, dlatego skupmy się na podstawowych elementach, jakie powinny znaleźć się w dokumentacji.
Określenie docelowego ruchu w serwisie internetowym
Pierwszym pytaniem, jakie zadajemy klientowi podczas projektowanie systemu IT jest wielkość ruchu, jaka będzie obsługiwana przez serwis. Oczywiście ciężko jest z góry założyć precyzyjne liczby, jednak rząd wielkości definiuje od początku technologie, jakie powinniśmy użyć do budowy systemu, co bezpośrednio przekłada się na koszty budowy serwisu internetowego.
Ruch na małym serwisie internetowym
Dla przykładu wyobraźmy sobie, że potrzebujemy systemu rezerwacyjnego, jakiejś niszowej usługi np. rezerwacje sal konferencyjnych w Polsce. Użytkownik może tylko wyszukiwać i rezerwować sale, zakładamy, że nie ma na w tym serwisie żadnych dodatkowych treści. Takich sal nie jest zbyt wiele, załóżmy, że jest ich 10000. Ta liczba mniej więcej jest nam w stanie zobrazować, jaki maksymalny ruch dzienny jesteśmy w stanie wygenerować. Zakładając, że każda sala jest zarezerwowana w każdym dniu oraz że zdobędziemy 50% rynku możemy, a każda saka nam wygeneruje współczynnik odsłon na poziome 5 stron maksymalne obciążenie możemy określić na poziomie 25000 odsłon dziennie.
Jest to stosunkowo mała ilość i spokojnie możemy zrealizować taki projekt używając technologii PHP + MySQL, dzięki czemu znacznie obniżymy koszty stworzenia tego projektu.
Duży serwis internetowy
Załóżmy, że chcemy zbudować jak powyższej system rezerwacyjny, jednak usługi, która jest powszechna, działająca globalnie na całym świecie – rezerwacji biletów lotniczych. Dziennie jest dokonywanych setki milionów rezerwacji biletów lotniczych, także określenie docelowego ruchu jest nie możliwe, ponieważ jest to uzależnione od tego jak nasz biznes się rozwinie. Początkowo ruch będzie wynosił 0 a może się rozwinąć do np. 30mln użytkowników miesięcznie.
W takim wypadku należy przygotować tak kod aplikacji, aby był on skalowalny na wielu serwerach w chmurze. Dzięki takiemu rozwiązaniu, gdy nasz biznes urośnie wystarczy uruchomić dodatkowe moce obliczeniowe, aby obsłużyć ruch, a tak naprawdę może stać się to automatycznie.
Oczywiście taka architektura to wyższe koszty, dlatego odradzam zakładania z góry, że nasz serwis będzie odwiedzany przez miliony. Taniej jest zbudować system dwa razy, a za drugim razem być bogatszym o wiele doświadczeń.
Określenie ruchu podczas godzin szczytu (peak hours)
Jest to element, który jest bezpośrednio powiązany z punktem poprzednim, jednak tu chcemy się skupić na ruchu podczas godzin szczytu. Załóżmy, że chcemy zrobić prostą ankietę zawierającą 10 kroków z odpowiedziami. Ankieta jest zaprojektowana w formie konkursu, pierwsze sto osób otrzyma nagrody i zostanie rozesłana w formie mailingu do kilkunastu tysięcy osób.
W takim wypadku spodziewamy się bardzo dużego ruchu w jednej chwili – każdemu będzie zależało, aby być pierwszym i otrzymać nagrodę. Podstawowa konfiguracja PHP + MySQL jest w stanie obsłużyć od 5 do 40 RPS (request per second), dlatego w takim wypadku należałoby uwzględnić dodatkowe założenia projektowe, które pomogą nam obsłużyć taki ruch np. Load Balancing
Określenie wielkości zbiorów danych
Temat dość niszowy, jednak zdarzyło nam się spotkać z projektami, które przechowują tysiące GB danych. Dobrym przykładem może być tracking GPS pojazdów, gdzie potrzebujemy przechowywać pozycje przez dwa lata, z dokładnością do 5 minut. Taki system wygeneruje potężną ilość danych, dlatego w takim przypadku należy się zastanowić, w jaki sposób te dane przechowywać tak, aby ich przeszukiwanie było szybkie.
Lista podstawowych funkcjonalności
Nazwijmy to umownie spisem treści, który definiuje nam główne założenia projektu na zasadzie moduł logowania, rejestracja klientów, koszyk sklepowy, magazyn etc.
Procesy zachodzące po stronie użytkownika, systemu i administratora
W tym momencie tak naprawdę projektujemy dokładnie system. Opisujemy wszelkie procesy, powiązania pomiędzy poszczególnymi modułami oraz opisujemy algorytmy występujące w serwisie. Jest to bardzo istotny element tworzenia dokumentacji, która będzie podstawowym dokumentem używanym przez zespół podczas prac programistycznych nad systemem.
Procesy powinny posiadać podział na role, które mogą występować w systemie, np. Użytkownik, System oraz Administrator. Przykładowy proces wystawienia faktury może wyglądać następująco:
Wystaw FV -> Wymagaj zatwierdzenia od grupy Administratorzy -[Tak] -> Wyślij FV emailem do klienta
Lista aplikacji zewnętrznych, którą można wykorzystać w projekcie
Powinniśmy poświęcić część czasu na wykonanie reasearchu aplikacji, które już istnieją na rynku i można je wykorzystać w ramach naszego projektu. Pozwoli to na znaczne obniżenie kosztów projektu. Przykładem użycia aplikacji zewnętrznej może być LiveChat, którego koszty stworzenia od podstaw mogłyby przekroczyć budżetowo nie jeden projekt IT.
Wireframe
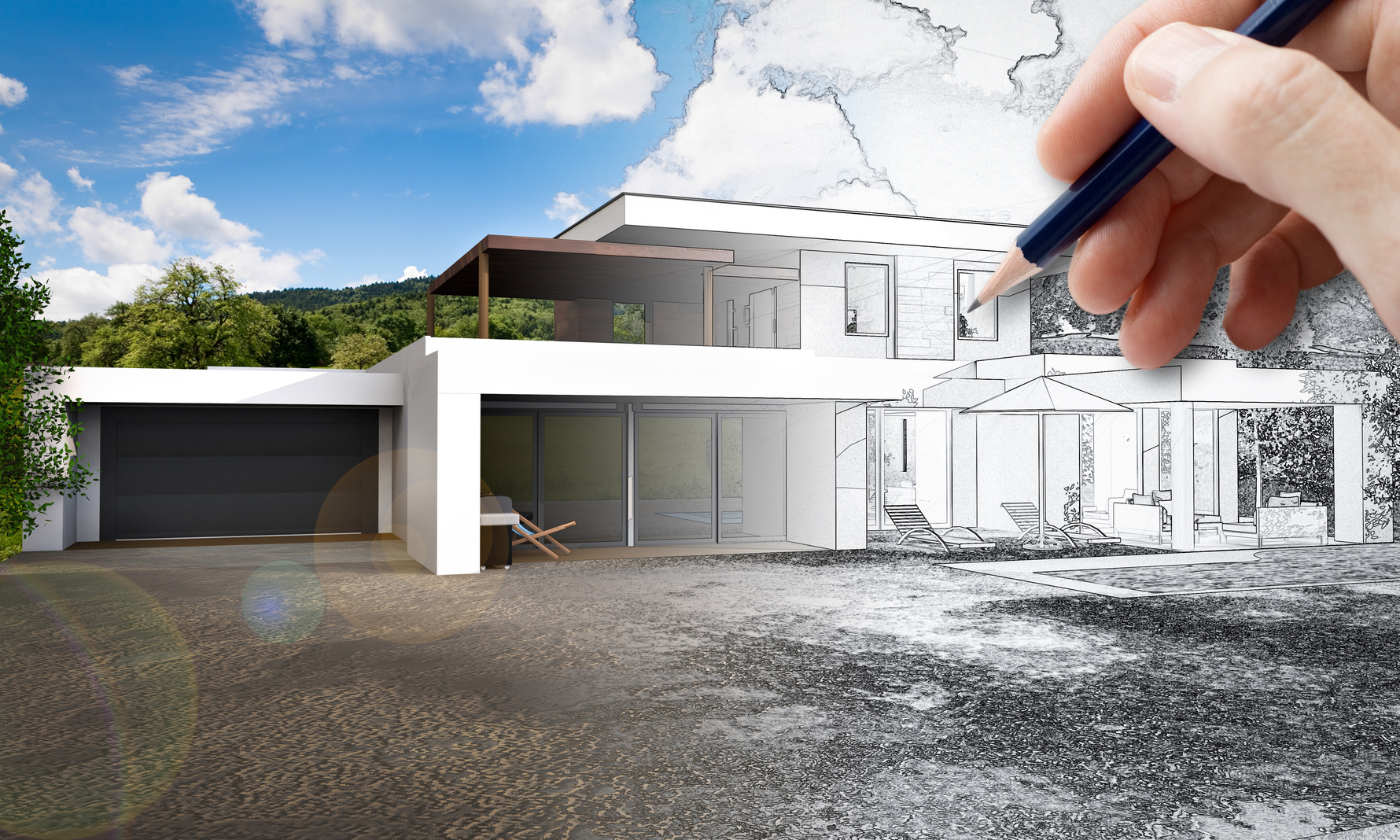
 Wireframe – czyli makiety, projekty naszego serwisu internetowego. Nie należy mylić tego z projektem graficznym, jest to ogólna architektura i schemat rozmieszczenia poszczególnych elementów na danych podstronach. Dobrym porównaniem jest projekt domu jednorodzinnego.
Wireframe – czyli makiety, projekty naszego serwisu internetowego. Nie należy mylić tego z projektem graficznym, jest to ogólna architektura i schemat rozmieszczenia poszczególnych elementów na danych podstronach. Dobrym porównaniem jest projekt domu jednorodzinnego.
Efektem finalnym są szkice każdej unikalnej podstrony. Projekty wireframe mogą być interaktywne tzn. po kliknięciu w dany element będzie wykonywana akcja (np. otwarcia okna). Jest to bardzo ważny etap przy projektowaniu aplikacji internetowych w tym momencie jesteśmy w stanie minimalnym kosztem modyfikować wygląd naszego serwisu.
Przy bardziej skomplikowanych projektach na tym etapie można przeprowadzić wstępne testy UX na kilkunastoosobowej grupie docelowej, które zweryfikują poprawność bądź nie naszych założeń. Dość oczywiste jest, ze takie testy są tańsze na tym etapie, ponieważ łatwiej jest wprowadzić modyfikacje do naszego projektu.
Jeżeli uważacie, że w dokumentacji powinny znaleźć się jakieś dodatkowe elementy – śmiało piszczcie w komentarzach.



 Wireframe – czyli makiety, projekty naszego serwisu internetowego. Nie należy mylić tego z projektem graficznym, jest to ogólna architektura i schemat rozmieszczenia poszczególnych elementów na danych podstronach. Dobrym porównaniem jest projekt domu jednorodzinnego.
Wireframe – czyli makiety, projekty naszego serwisu internetowego. Nie należy mylić tego z projektem graficznym, jest to ogólna architektura i schemat rozmieszczenia poszczególnych elementów na danych podstronach. Dobrym porównaniem jest projekt domu jednorodzinnego.